반응형

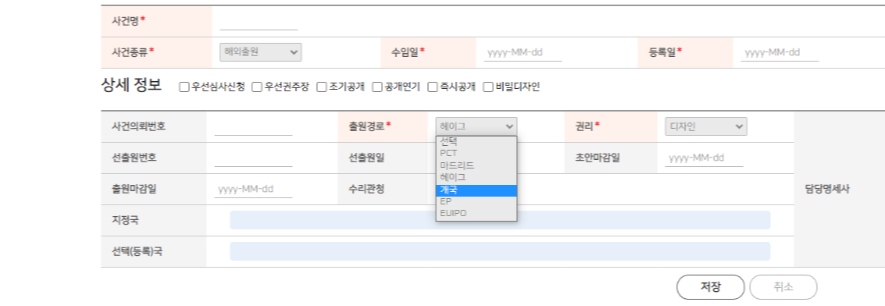
프로그램에서 출원경로가 '개국' 일 경우에는 지정국 입력 칸이 사라지게 해야하는 로직을 짜는 업무
당연히 평소에 하던 대로 출원경로 select태그에 onchange 효과를 줘서 지정국 칸의 css 를 'display : block; > none;' 으로 토글하는 함수를 만들어 넣어 놓았다.
그런데...

띠..띠용
.
.
.
내가 생각했던 것과 달리 tr 이 깨져서 들어와졌다...
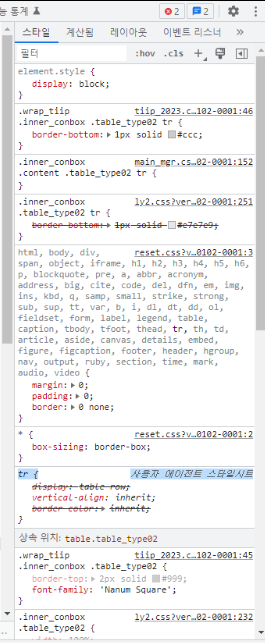
흠.. 이유를 찾기 위해 console 창을 열고 tr 의 style 요소를 확인해 보았다.

tr 태그에는 display : block 이 아닌 table-row 라는 속성이 들어가게 된다.
오늘도 html css 짬바가 하나 늘었다.
반응형
'FE > HTML CSS' 카테고리의 다른 글
| 컴팩트한 사용자 경험을 위한 Scroll -Snap 기법 (0) | 2024.04.17 |
|---|
